YuHome
Project Type
IOT Product
Deliverables
Brand identity, Website, Mobile app
My Role
Lead Product Designer — Designed the entire app ( Page flows, Prototyping, Interaction Design, and more.)
Overview
(
a.
)
Introduction
Yuhome 是一個物聯網產品,整合了電表、門鎖和監視器在一個APP上,目的是為了改善房東及包租代管業者繁瑣的業務量,即使在遠方旅遊也可以查看電錶度數計算每月電費和遠端開鎖。雖然市面上已經有不少相關物聯網產品,但都獨立在一個應用程式,且操作介面也都是以工程人員較熟悉,故我們目標是將必要功能整合在一個APP上,並專注在良好介面設計,讓一個不熟悉相關硬軟體的使用者都能輕易的上手,用最少的精力完成租屋管理繁瑣的任務。
(
b.
)
Challenge
整合多種設備和功能到一個App時,如何確保設計風格、操作流程和用戶體驗的一致性,以保持整體使用的流暢感。
同時,界面設計需對房東和包租代管業者都友好,考慮不同用戶群體的需求和技術水平,以克服現有物聯網產品分散和操作複雜的問題。

智慧電表
串接實體電表,透過APP監測目前使用度數與電表狀態,並可遠端關閉電源,以杜絕租屋蟑螂

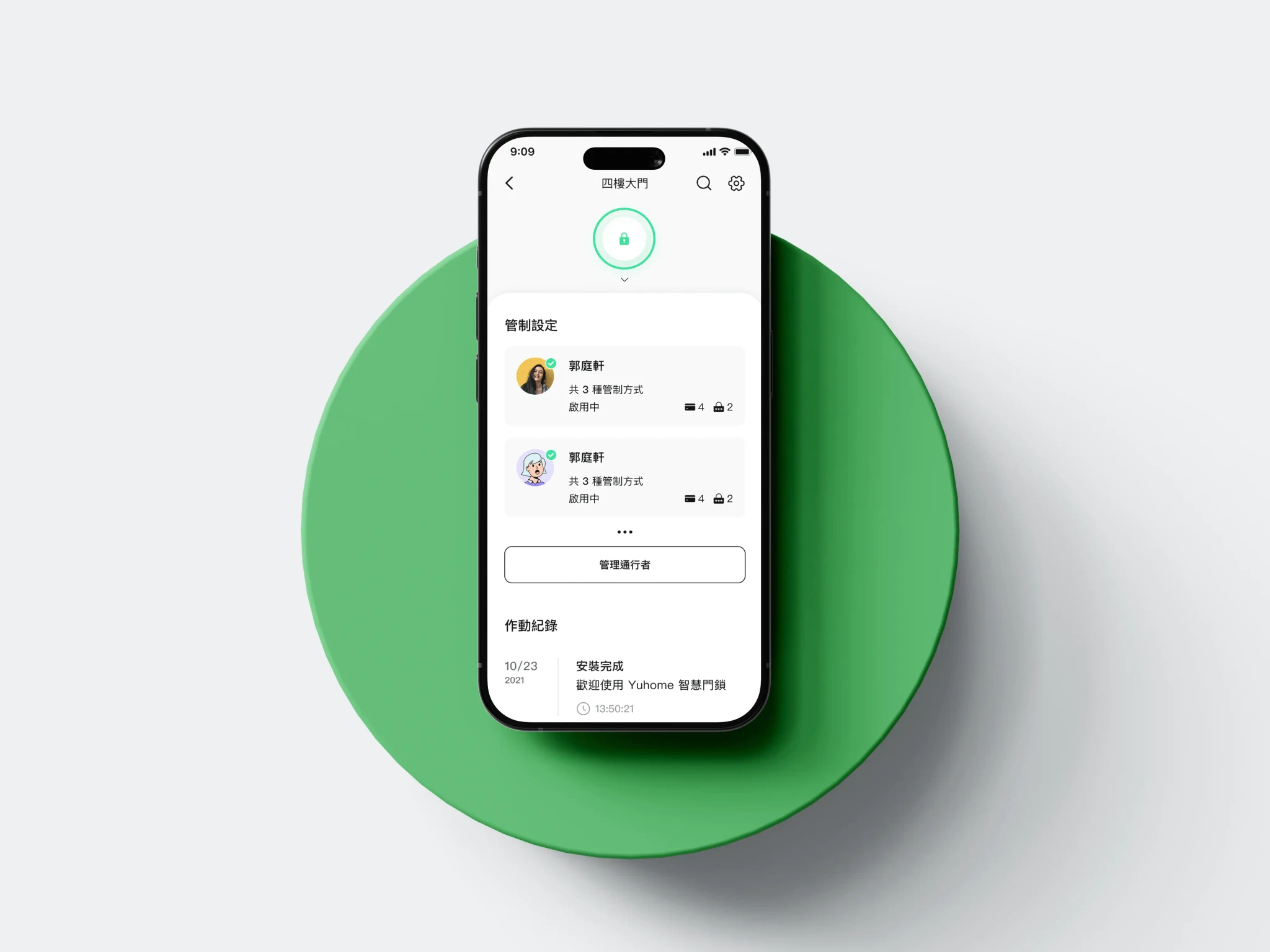
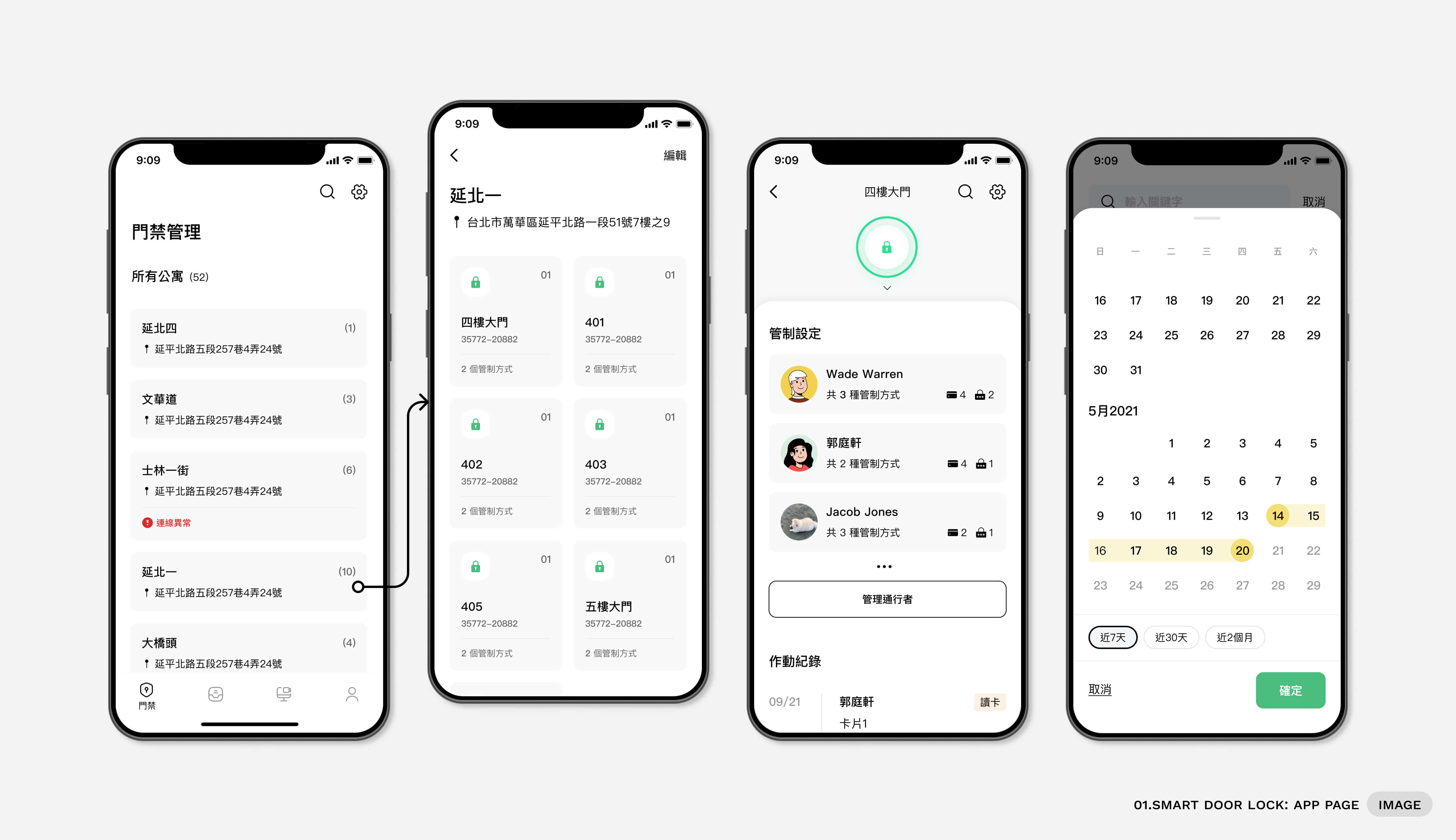
智慧門禁
串接電子門鎖,達到遠端開門,可以協助忘記帶電磁扣的租客開門或是臨時方便讓未來的租客賞屋

監視器
除了為整合功能在同一個APP,方便管理外,更在介面上做了有別於傳統監視器APP更易於理解的設計

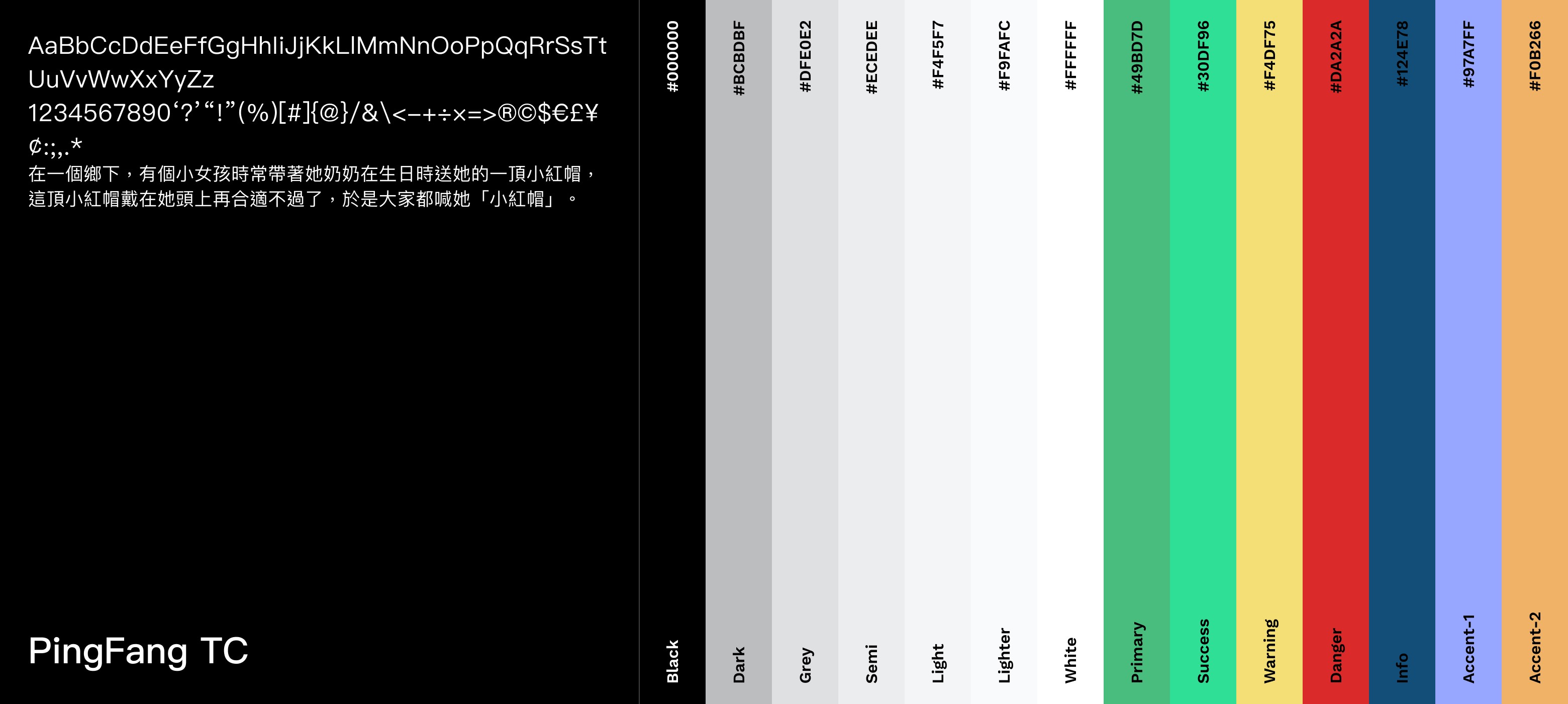
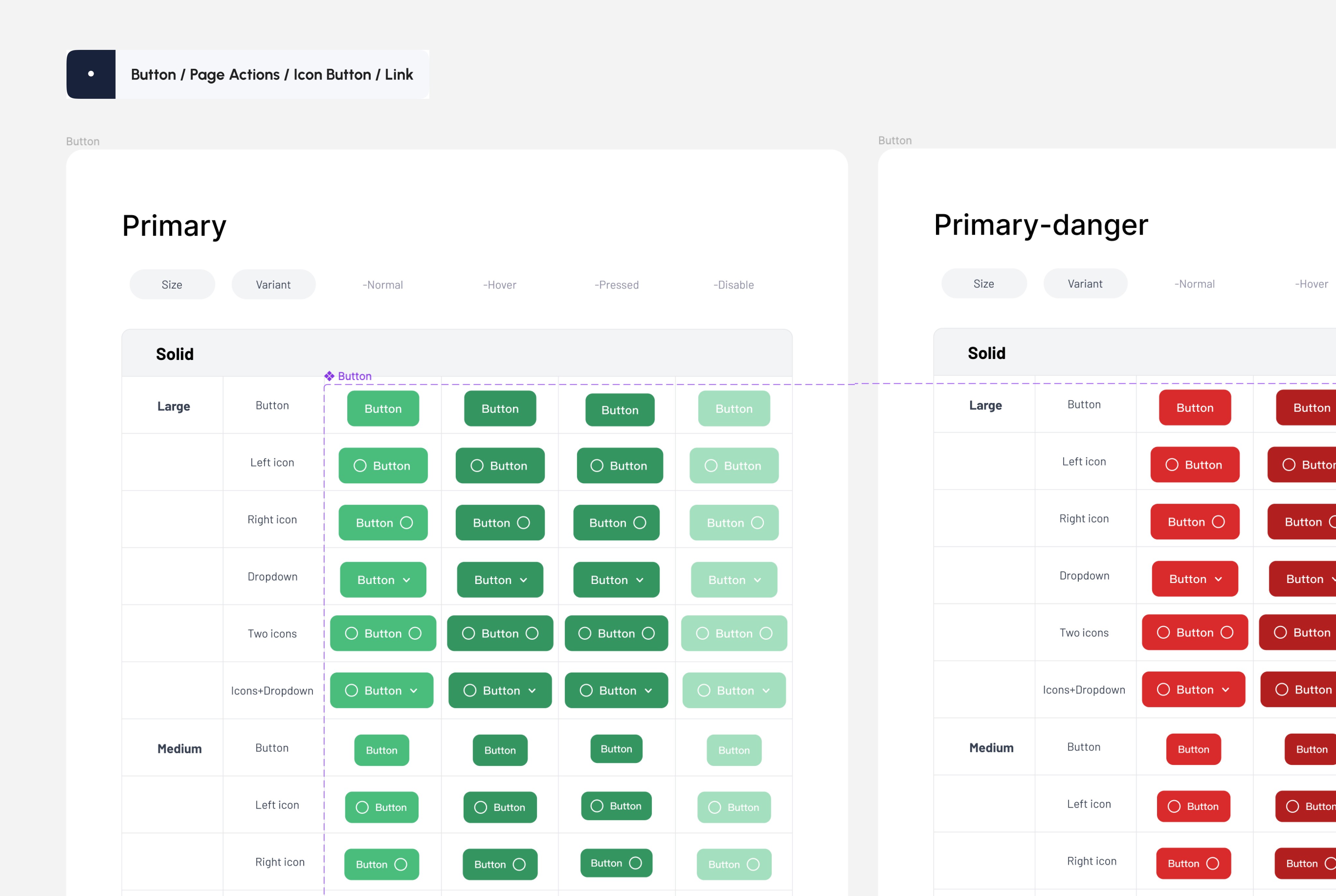
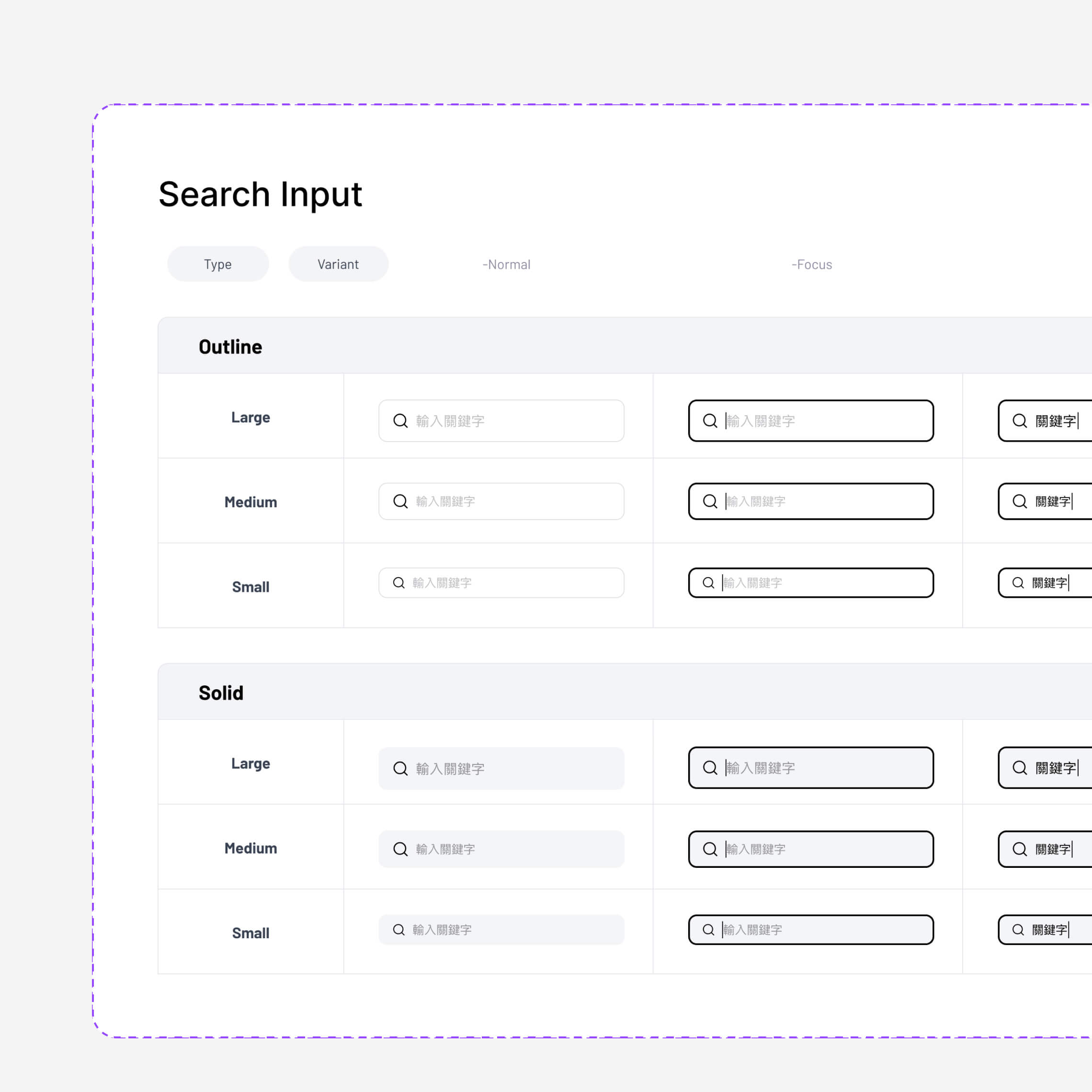
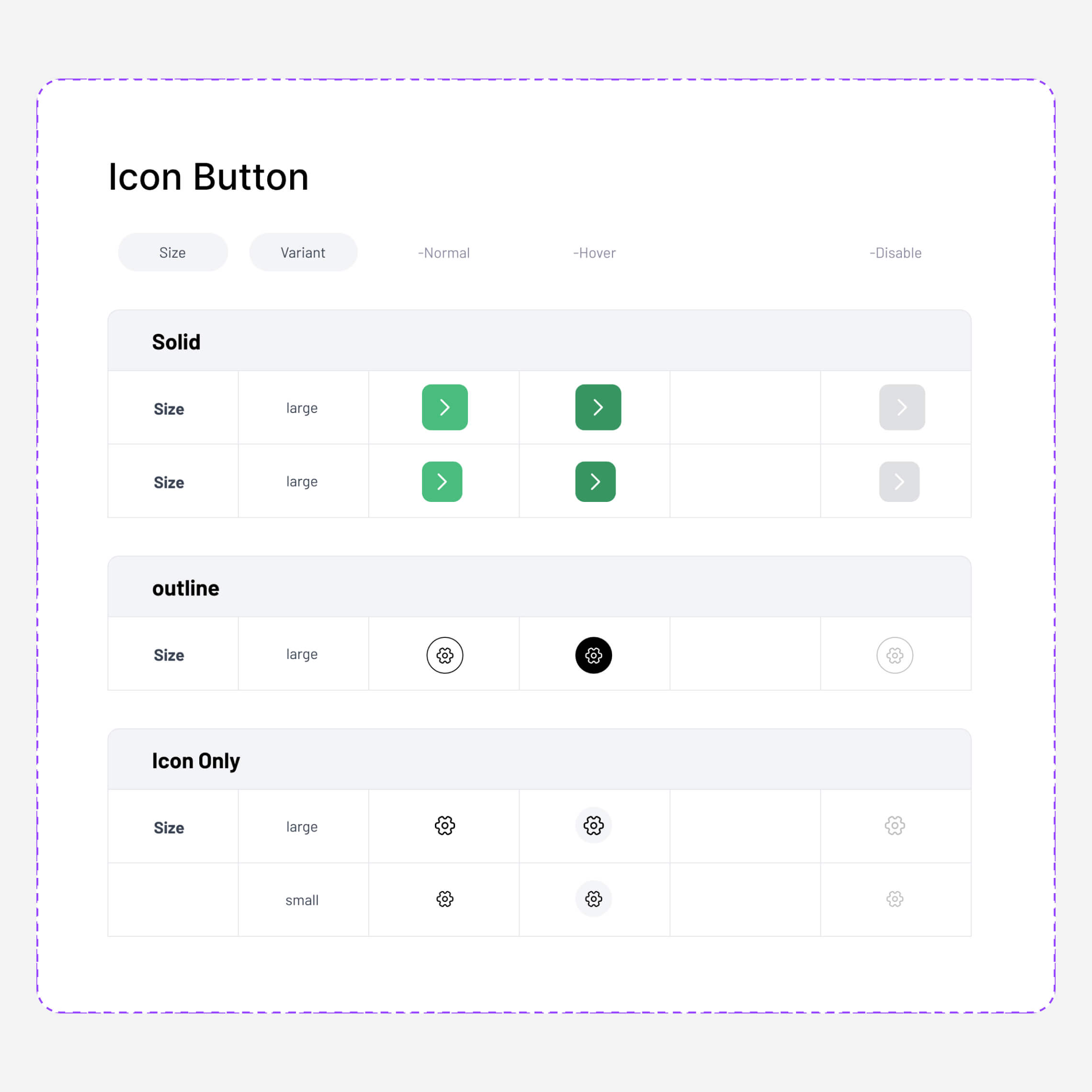
Design System
"Set of shared and integrated patterns and principles that define the overall design of a product"— Karri Saarinen, Principle Designer at Airbnb


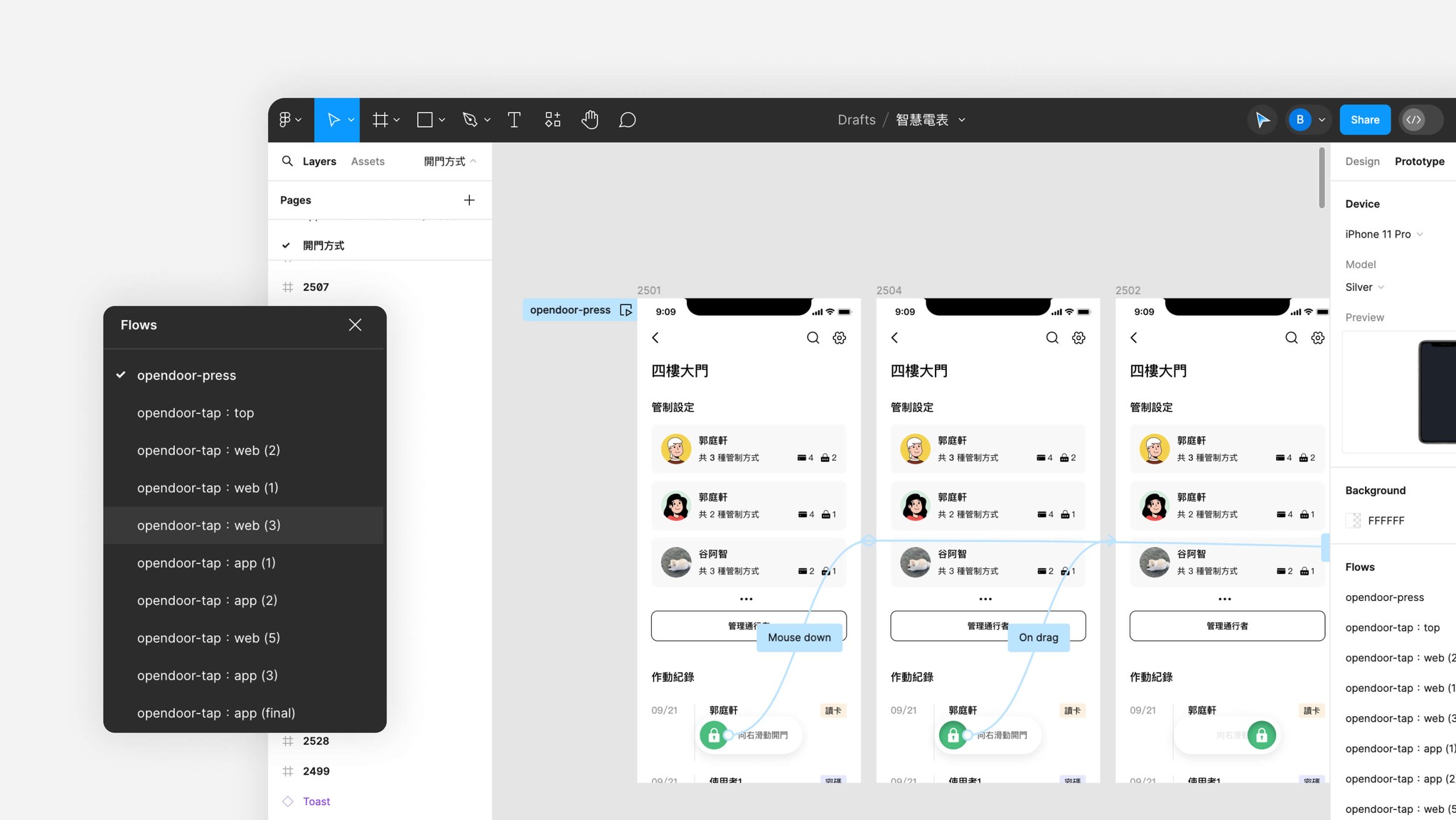
Rapid Prototyping
不論是針對「單一操作」或是「多步驟的頁面轉換」,只要有想要探索的潛在想法,有時甚至只是微小的差異,如陰影深淺、按鈕大小或是動態的改變,我會 快速製作 prototype,先讓自己實際操作體驗,再選擇出較好的作法請內部團隊協助體驗,經過測試、快速收集使用者回饋並評估哪一種設計最有好處。
透過原型快速驗證
以下透過四種版本的「開門操作」原型來表達設計想法
案例位置:智慧門禁 ▸ 公寓 ▸ 單一門禁
較大的按鈕與明顯的狀態改變
經過與租屋代理人和房東的訪談,我們了解到他們最常使用的功能是遠端開門,其他功能如新增通行者和查看通行記錄是次要的。明確這些優先順序後,設計將重點放在重要任務上。在單一門禁畫面中,「開門按鈕」必須顯眼且易於操作。
在第一版設計中,透過下拉拖曳上層modal來放大顯示開門按鈕,以減少誤觸並更好地展示門禁狀態。:
顏色的變換
中間 Lock icon 的打開
根據物理世界,按鈕按下後,其外部陰影消失,內側增加微小暗部陰影,直觀地表達「按下按鈕」。Lock icon 的打開上移動效果模仿傳統鎖頭向上移動開門的意象。
拖曳右滑,增加觸覺體驗
由於前面2種版本,「開門按鈕」都在下層,也就是說當使用者滑動頁面,在瀏覽作動紀錄時,則無法開門。
在這個版本,把開門按鈕固定在頁面下方,即使在瀏覽記錄時也可使用。而為了減少誤觸,操作改為按住按鈕向右滑動,成功後按鈕變為成功顏色。並添加震動回饋(觸覺體驗),增強使用者體驗。震動模式如下:
失敗(Error):振幅從高到低,傳遞負面訊號。
依據實際狀況呈現
由於串接的門鎖為 陽極鎖(即透過斷電的方式讓門打開,經過幾秒後會自動復電),故透過APP開門,僅能得知「斷電」與「復電」瞬間,並無法得知實際上門是否闔上。若按照之前的設計,會有使用者誤會的疑慮,也就是畫面中:
在不大幅改動設計的情況下,我的做法是透過陰影的的消失和按鈕大小的變化來傳遞「確實按下按鈕」,並使用使用者習慣的 toast 來通知成功開門的訊息。此外,我們保留震動的觸覺反饋,這是團隊一致認同的做法。
Iteration
設計迭代的優點在於對待產品設計就好像它永遠不會完結一樣。這聽起來可能有點嚇人,但這實際上非常有力,並且對於制作產品的方法有極大地影響。
監視器介面的迭代
解決令人困惑的即時畫面
痛點 1
痛點 2
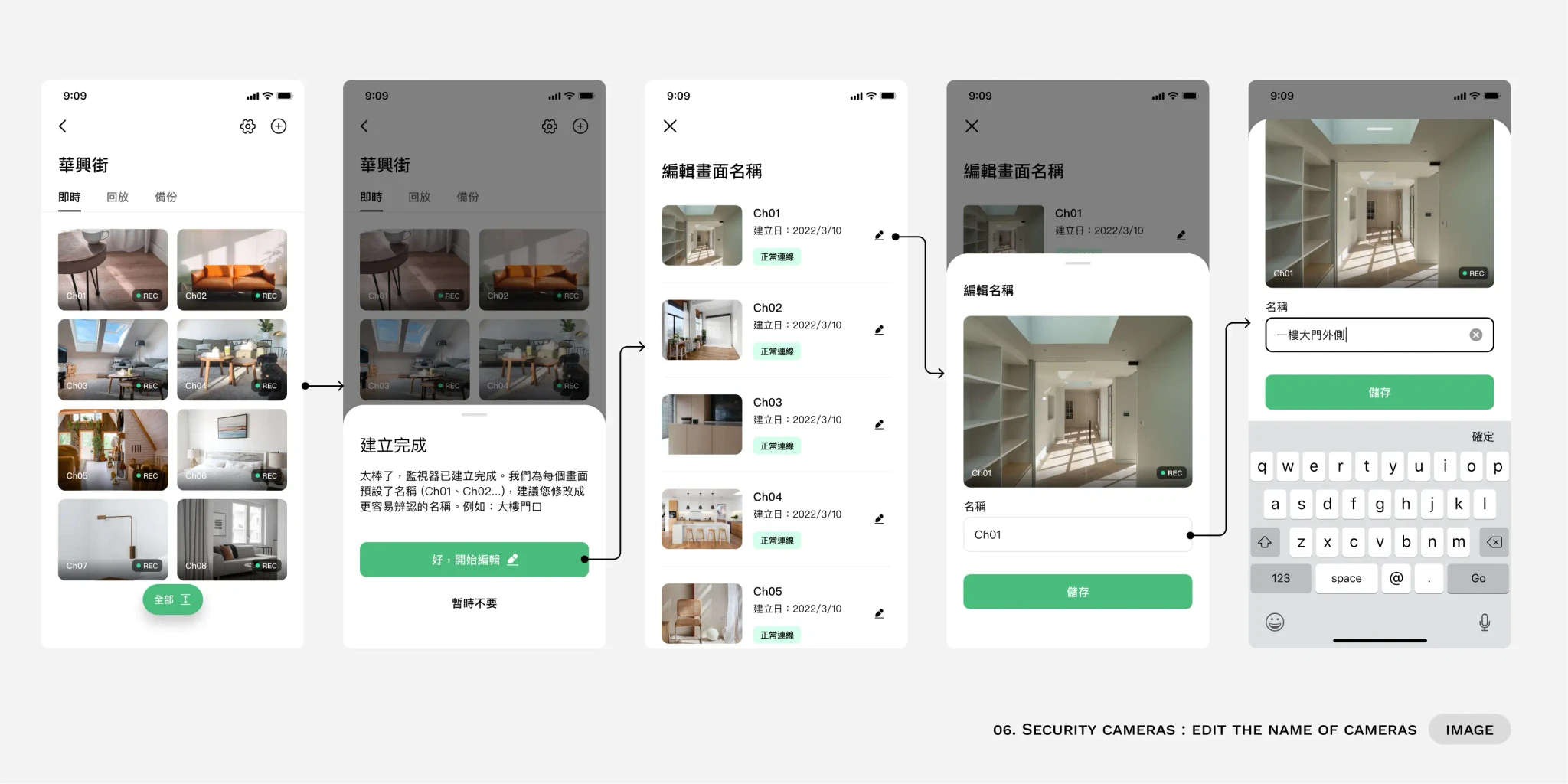
Part 1.
Part 2.
在建立監視器後,透過dialog引導使用者編輯畫面名稱,使用者能彈性的選擇是否需要編輯;在監視器畫面數量較少的情況下,也可以直接使用預設的編號。

縮放與滾動,告別無窮點擊
有效利用可視範圍
一目了然的按鈕
用直觀的手勢增加效率
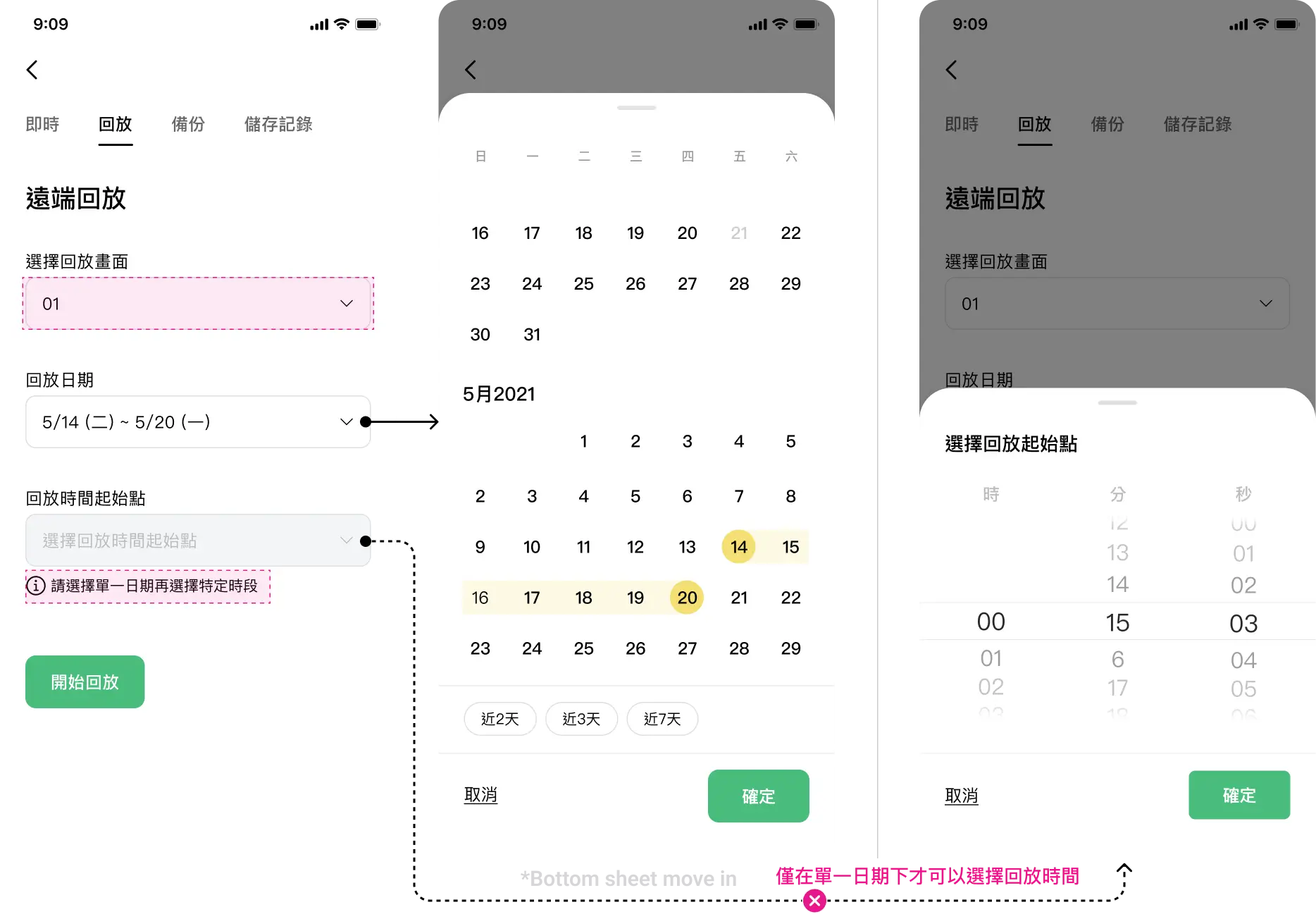
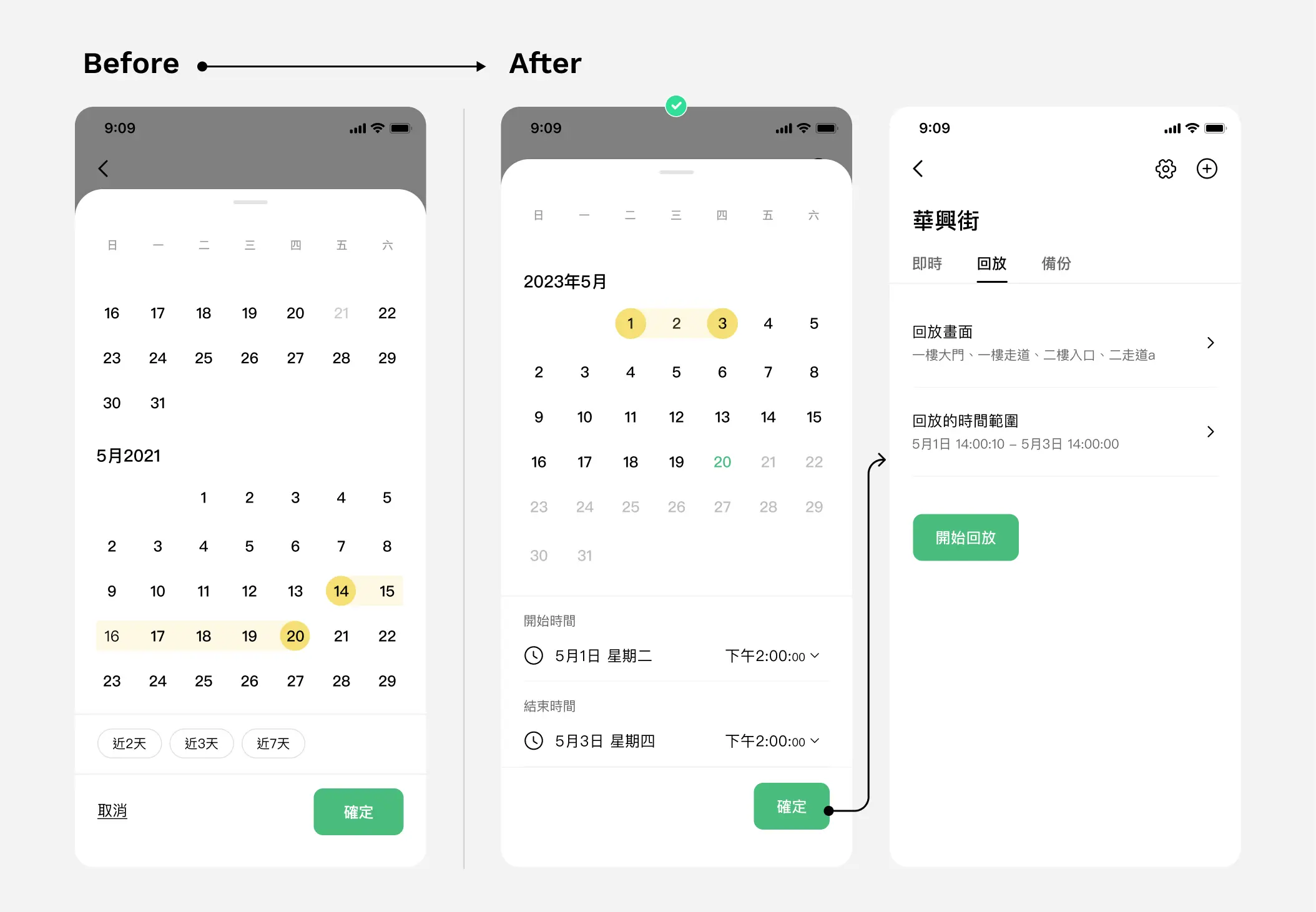
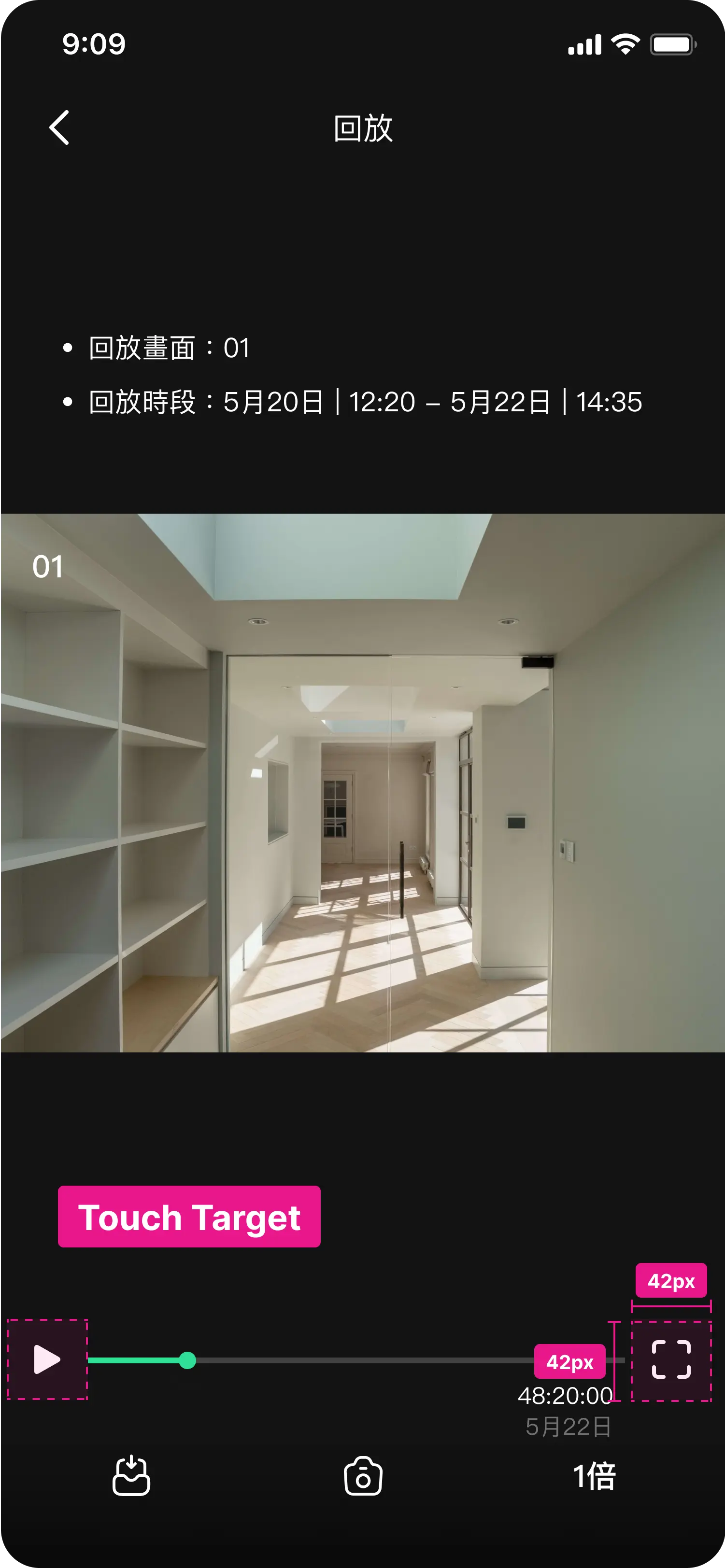
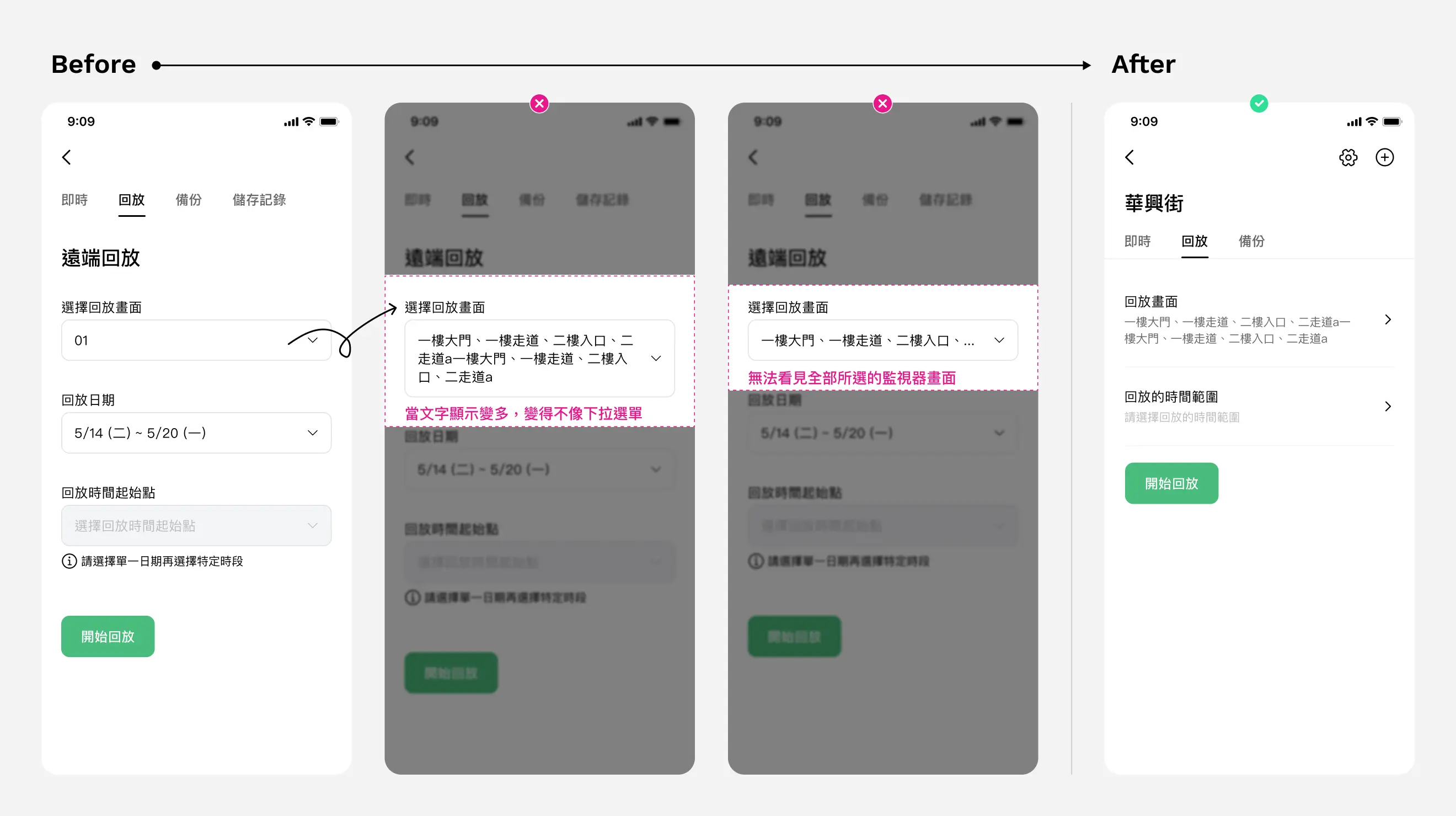
符合使用情境的回放篩選
透過篩選「畫面」與「時間」後會進到回放頁面(影像播放頁面),由於畫面名稱改為可自定義,且篩選時間有跨日期的需求,針對這些改變,篩選頁面需要跟進調整。
案例位置:監視器 ▸ 選擇單一公寓 ▸ 回放頁面
After
清楚的篩選項目
因觀看畫面名稱改為可以自訂,若使用「原有的下拉選單」呈現,體驗會較差,調整後可以顯示較多的文字,且篩選條件乾淨的分成「畫面」與「時間」

經過原型測試回放畫面並與兩位實際使用者的訪談,我們找出以下四個痛點;一起來看看如何優化吧!
需求與呈現資訊再確認
功能需求:
資訊方面:
01.
畫面名稱 (如案例:一樓大門外側)
02.
回放的時段(日期/時間)
03.
錄像的總時長
04.
播放當下的時間
需新增的資訊
為什麼需要顯示「當下的時間」?
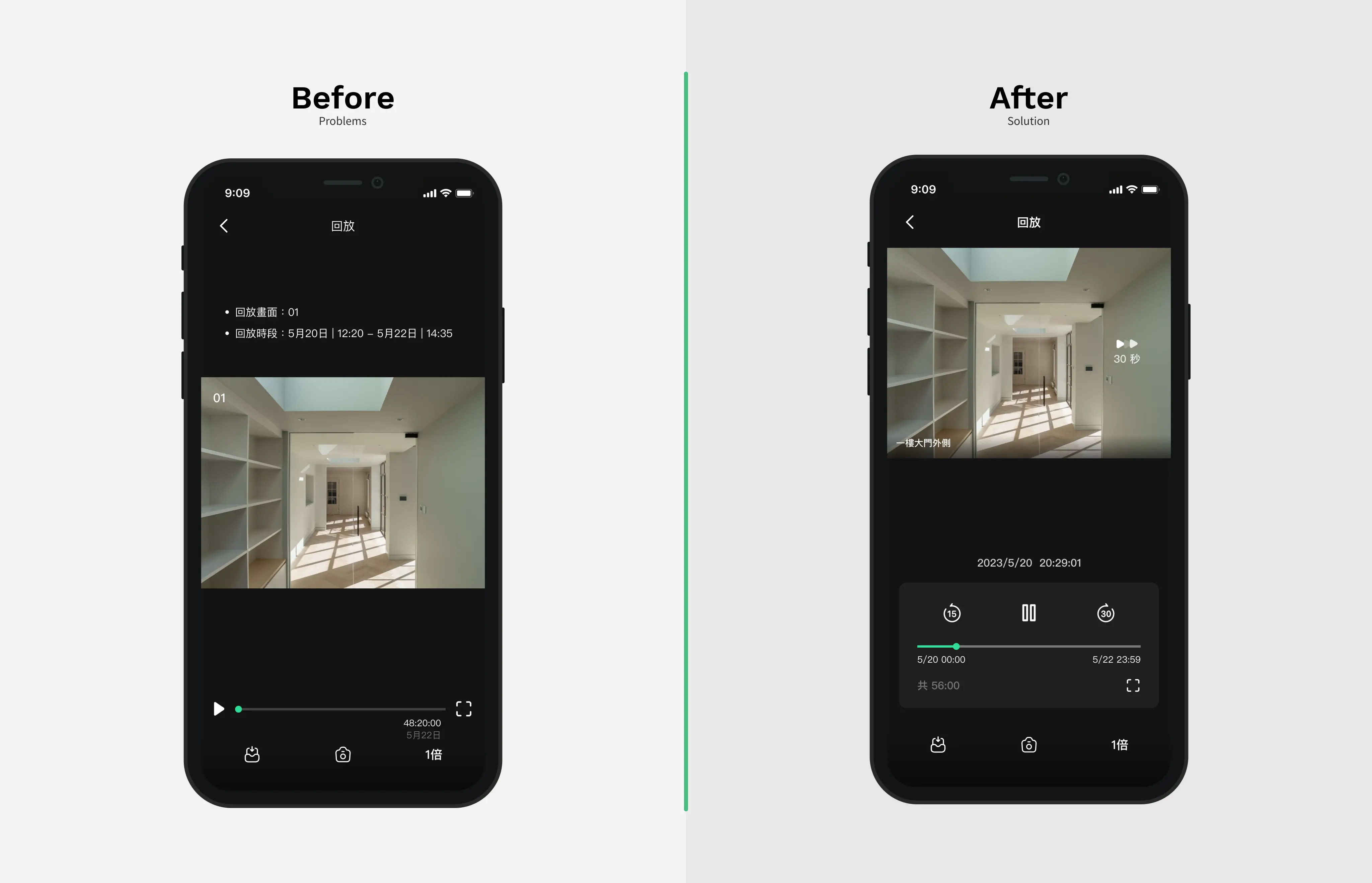
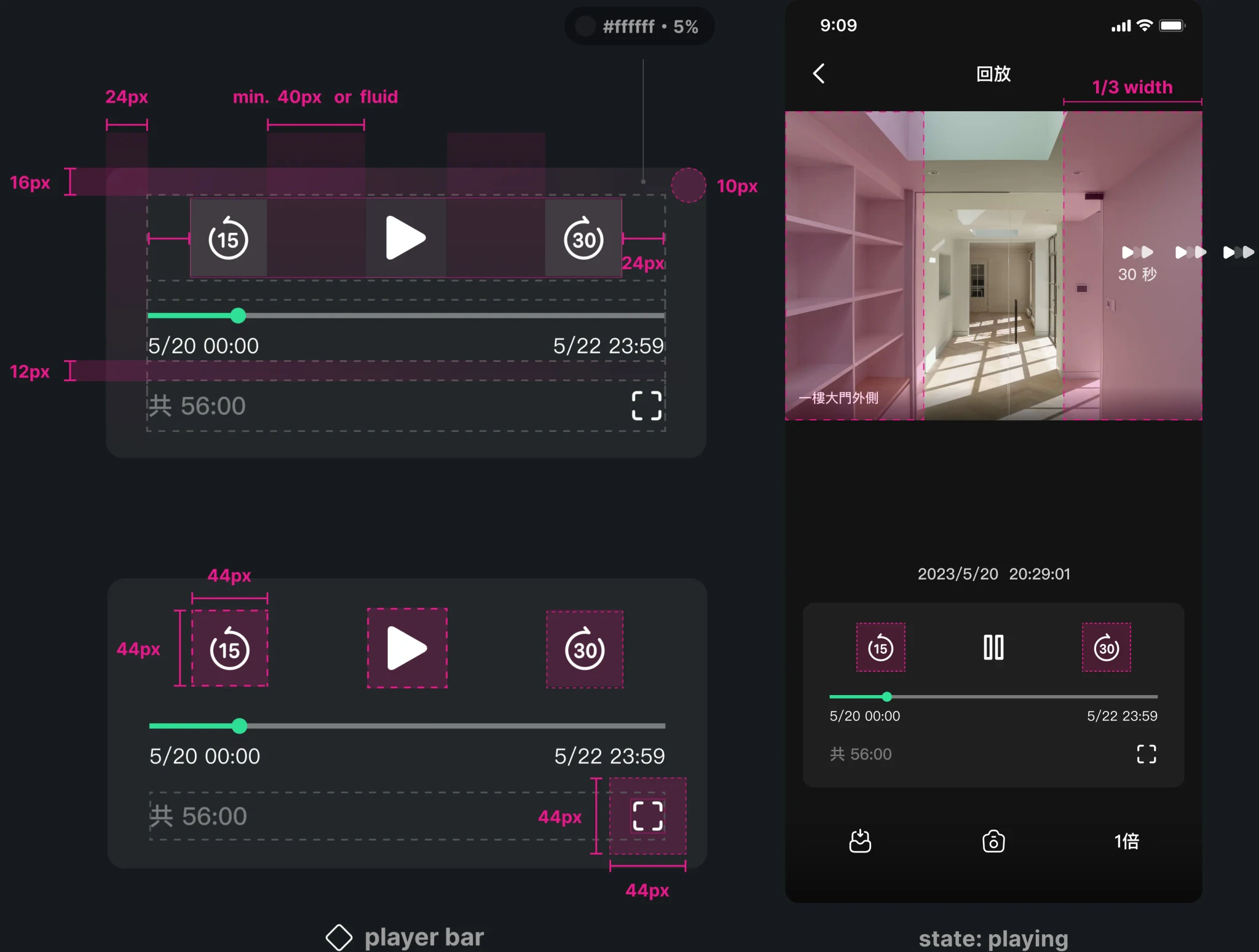
元素重組並減少操作步驟
元素重組
減少步驟
增加點擊範圍,添加即時反饋動畫
Pause to Play
Project Takeaways:
在此專案中,因多方考量更廣的使用者族群,設計不只關注在介面的呈現,更進一步思考設計在聽覺回饋、觸覺回饋的感知體驗,針對年齡較長的使用者,我們可以如何提升體驗。對我來說,這是一個十分有趣的的物聯網專案。
下一次能夠有更好的做法:
擴大訪談的使用者範圍,及使用可用性測試工具,收集更多定量的可用性數據,已協助優化產品。
將情感融入設計元素,可以添加音效,加入獨特的聽覺提示。讓使用者習慣後,不需要注意介面上的改變,在無法高度專注的情境中也能得知狀態改變。
跨職能夥伴應從一開始就參與其中,能儘早有效地考慮內容策略和技術可行性,以避免在設計上的重工,以增加產品開發效率。
最後想說
感謝團隊成員 阿修 (產品經理) 與 Jay (APP RD) 的協助,總是有耐心的回覆我技術面資訊,以及在設計中給予反饋和建議,很開心能與你們一起製作產品。